States
Interactive elements can be in different states, such as active, inactive, hovered, pressed, disabled and error. These are visually communicated to the user using certain visual techniques.
States principles
Clear
States must have a clear purpose to distinguish them from one another as well as the surrounding user interface.Consistent
States should be applied consistently across elements to help with usability and create recognisable patterns.States in components
Below are some examples of states in our components.

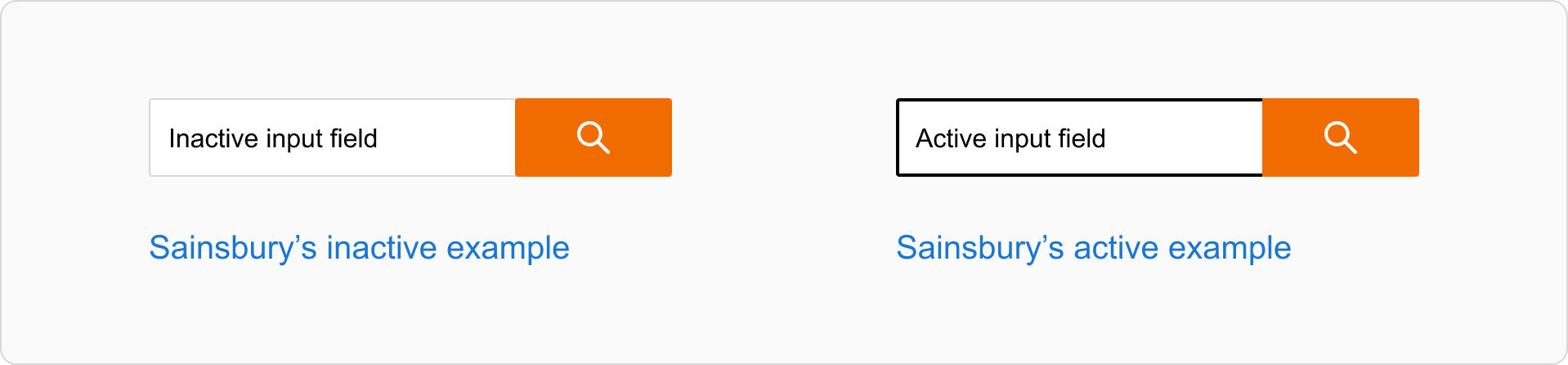
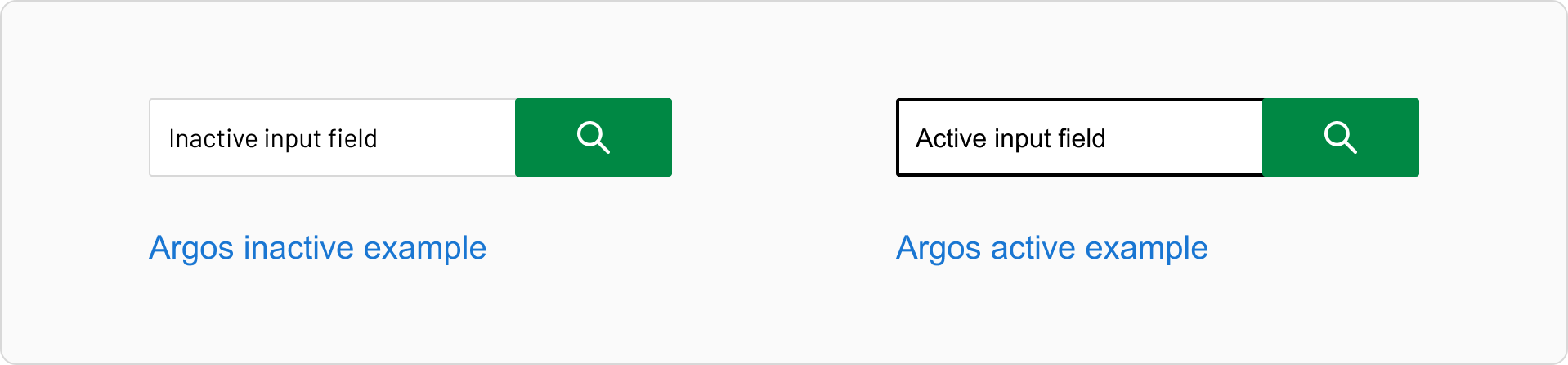
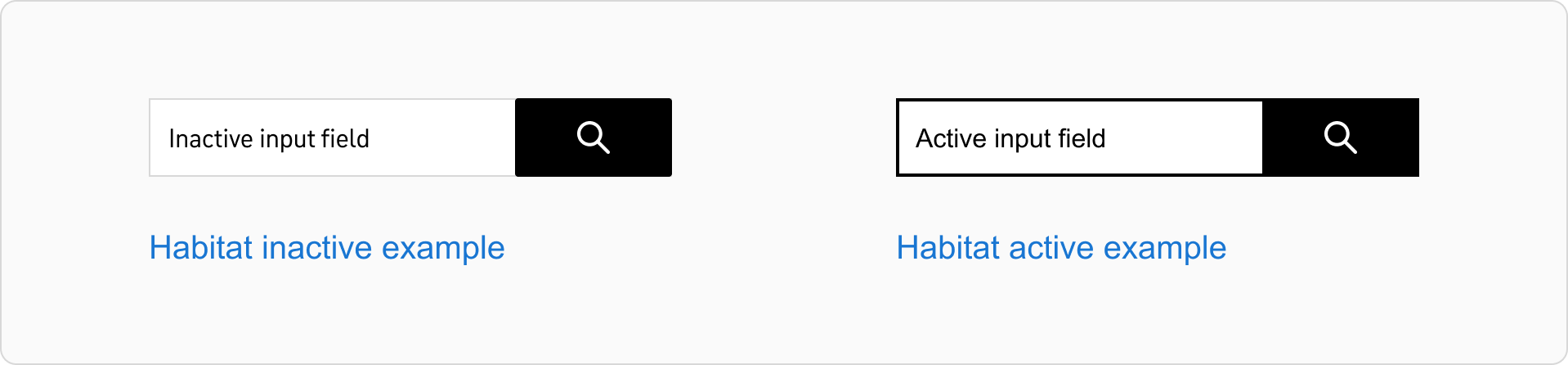
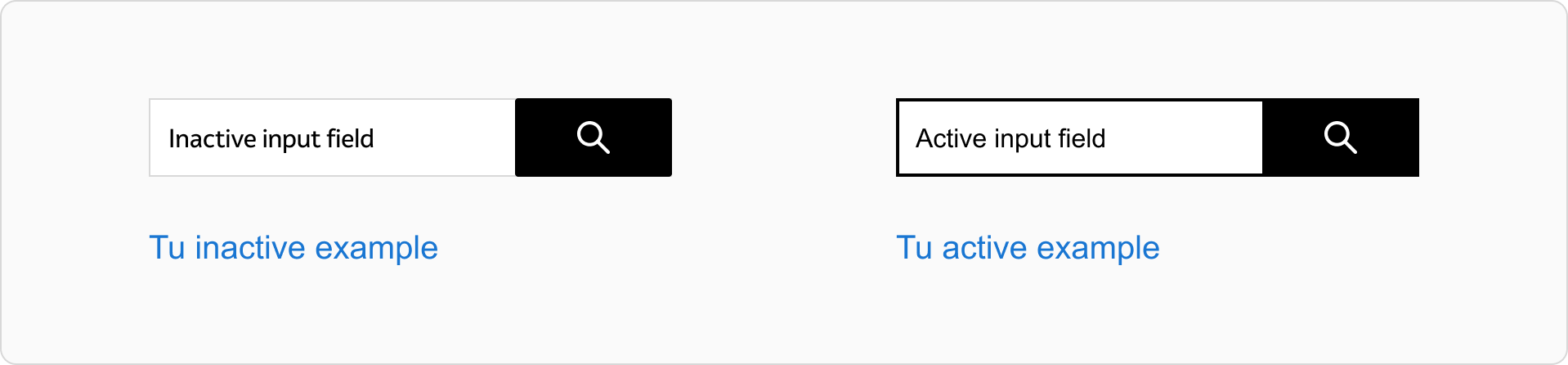
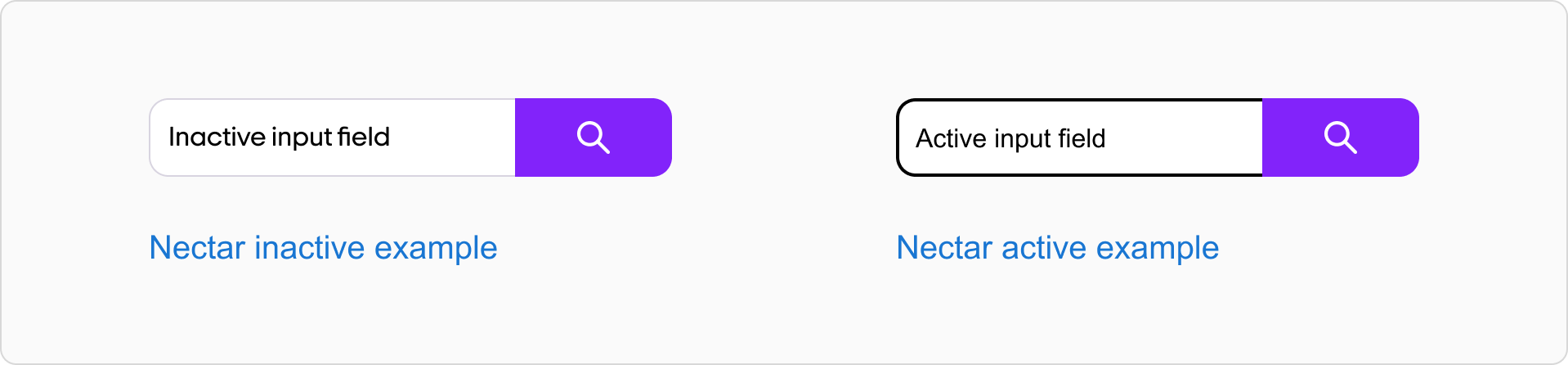
Inactive and active states
An element goes from an inactive to active state when the user chooses to select it or turn it on. It turns back to inactive when it is deselected or turned off.
Styling
Use unselected components as the default. They use our monochrome colour palette, while selected components use brand colours to recognise the state change.





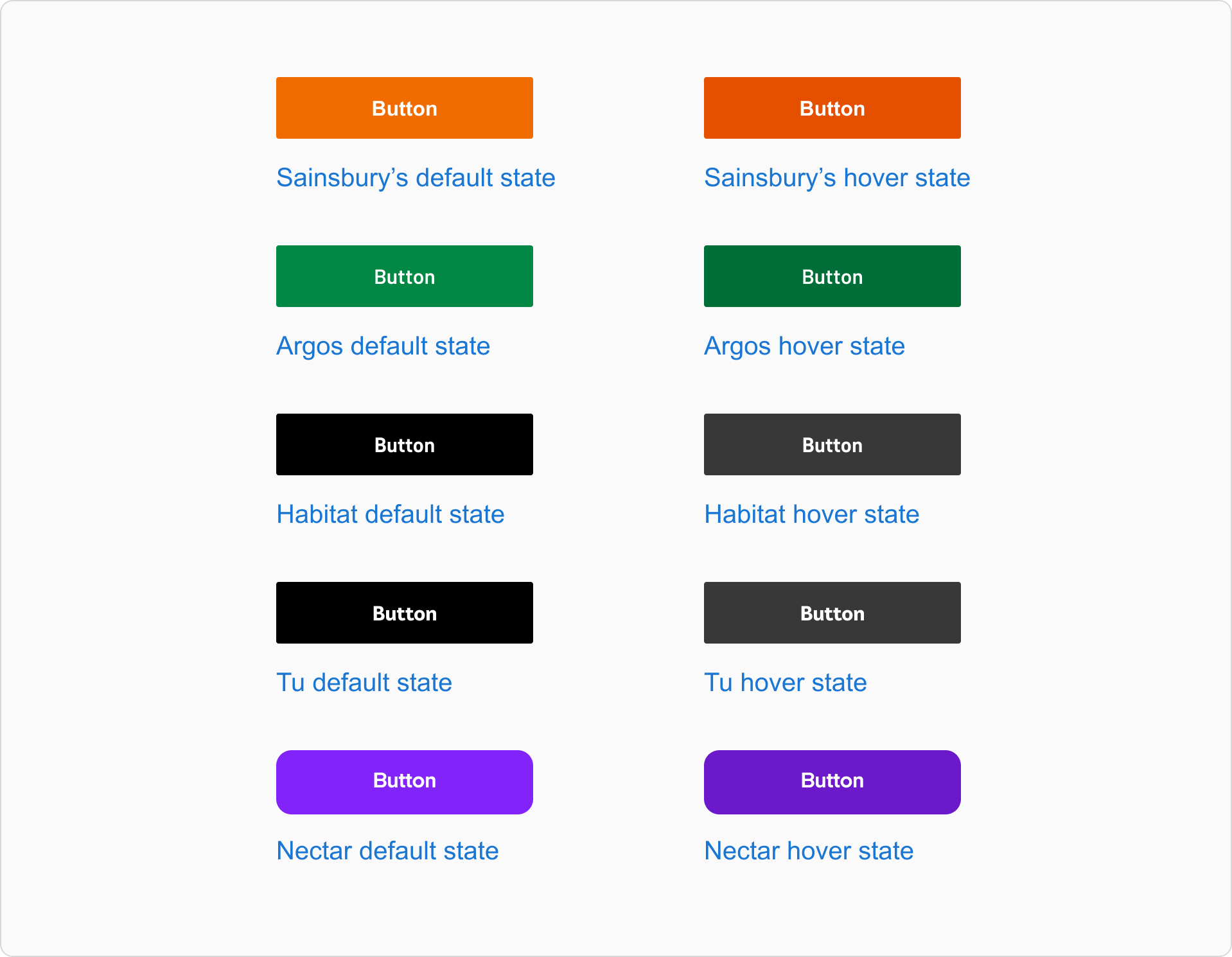
Hovered state
A hover state is used when the pointer is over an interactive element, but only if it hasn’t been clicked or dragged. It’s most often used to show that components are clickable as the pointer moves across them, or to show labels or instructions indicating what a button will do.
Hovered state examples
Hovered components use a darker shade of the brand colour, apart from Habitat and Tu that use a lighter shade of the brand colour.

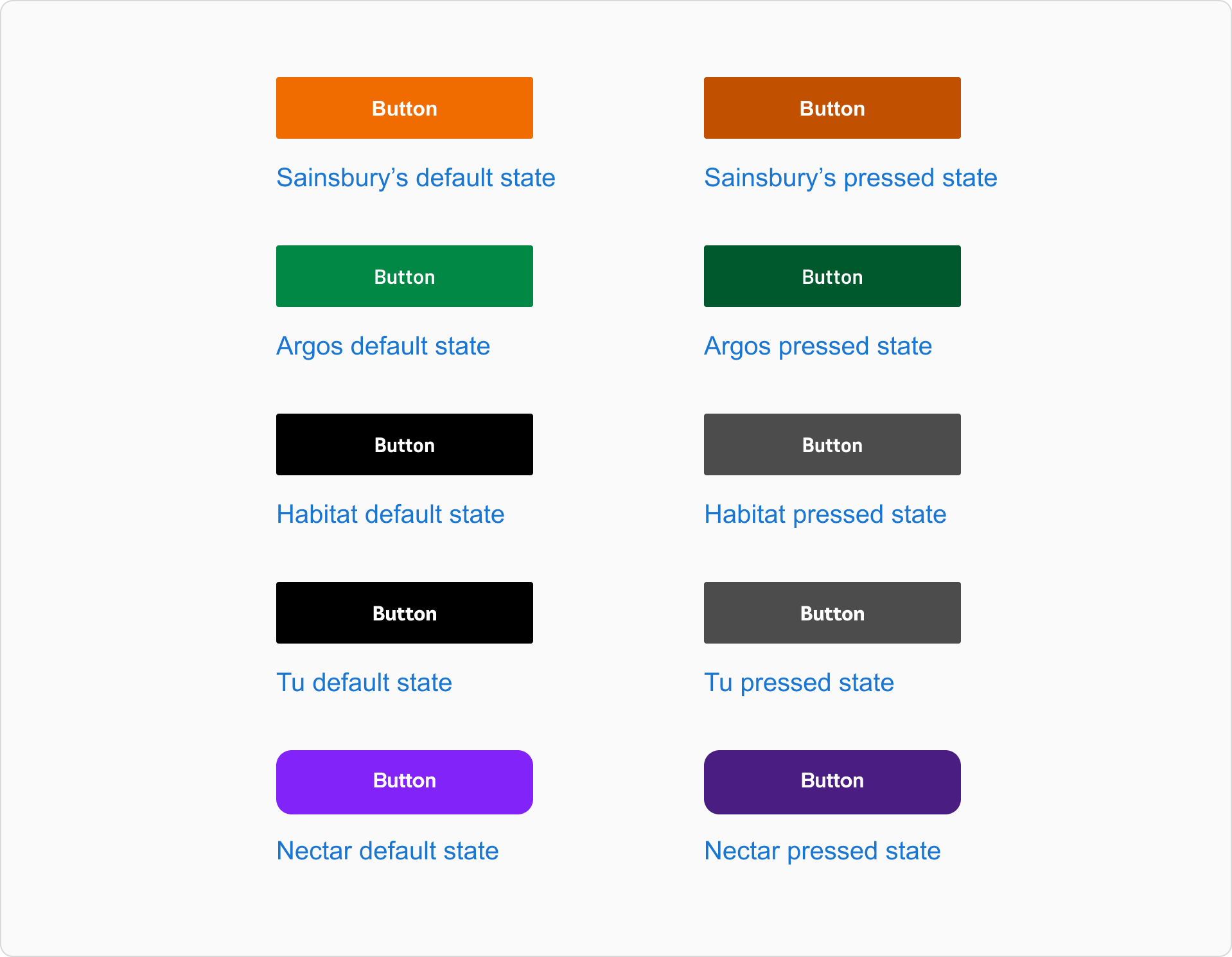
Pressed state
A pressed state communicates a user-initiated tap or click by a cursor, keyboard, or voice input method.
Pressed state examples
Pressed components use a darker shade of the brand colour, apart from Habitat and Tu which use lighter shades of the brand colour.

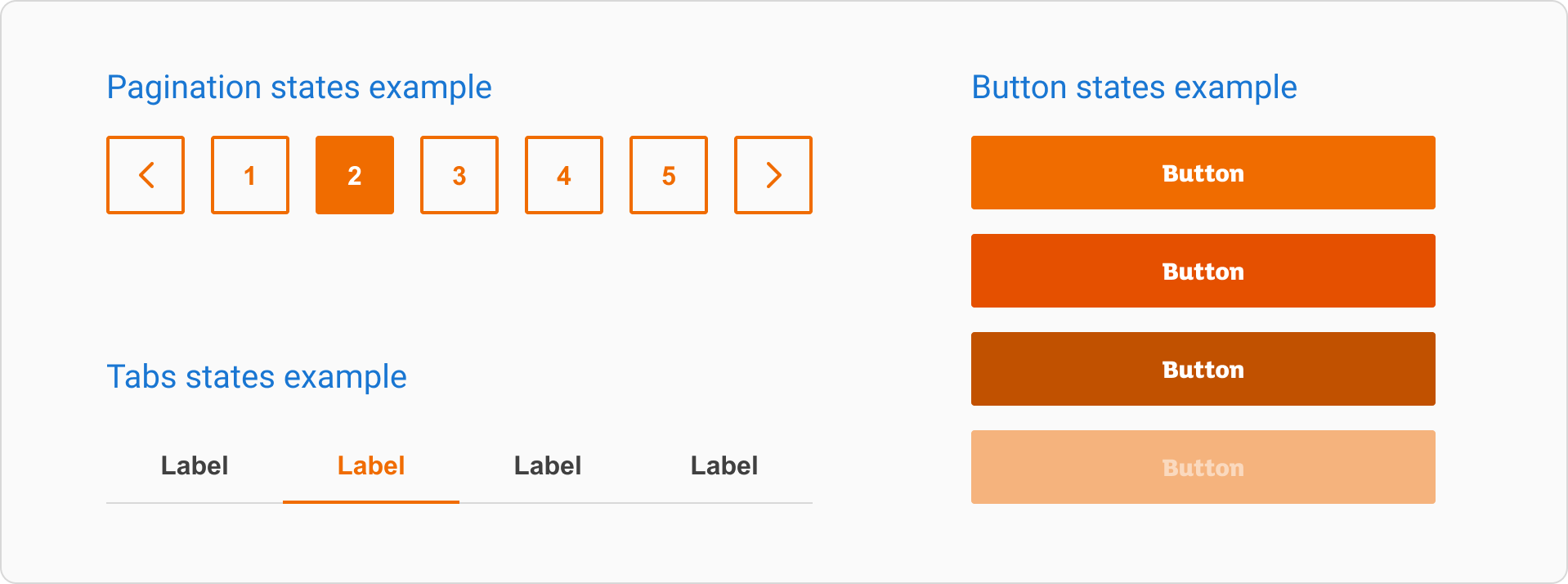
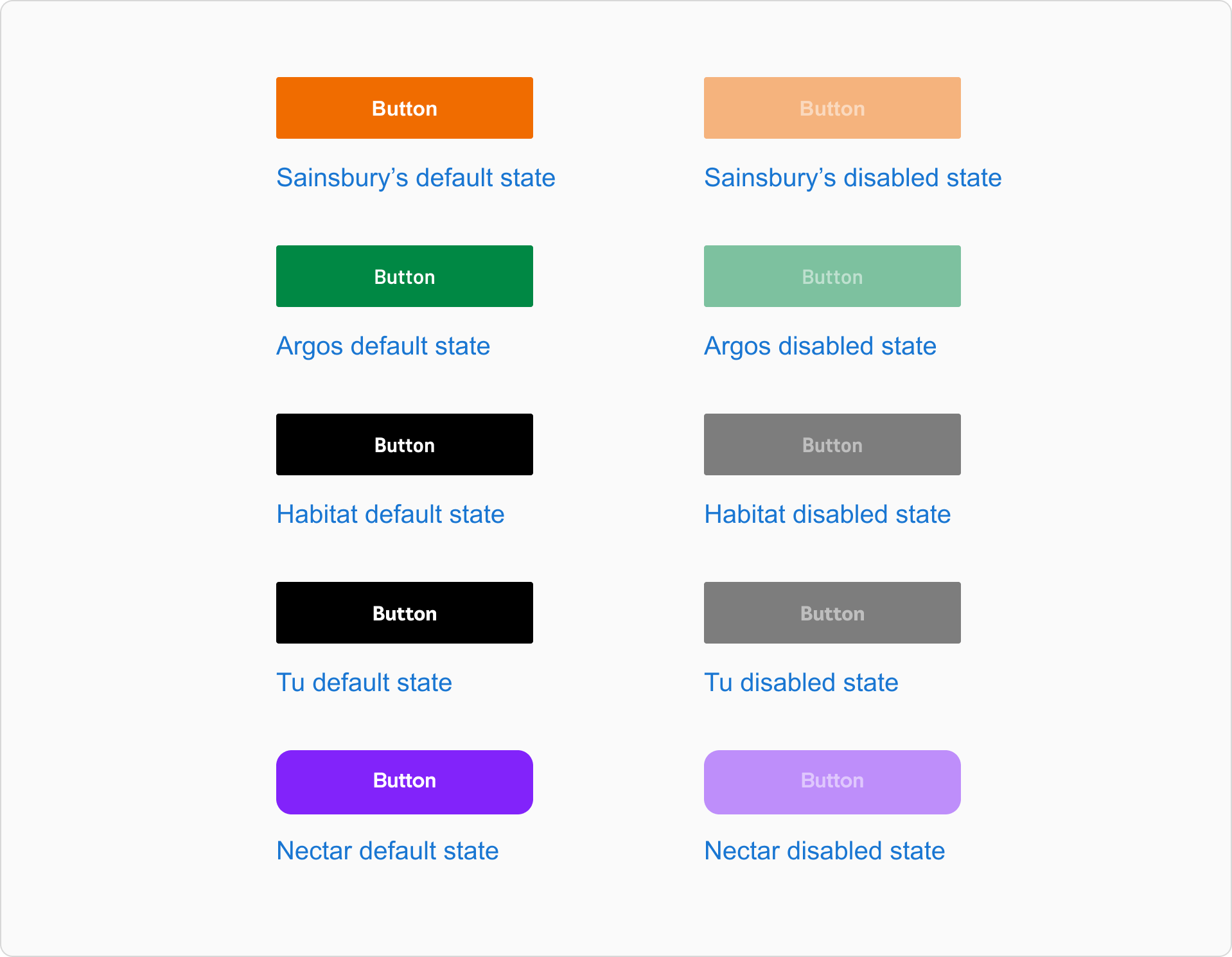
Disabled state
A disabled state shows when an action isn’t available to a user.
Disabled state examples
Disabled components have 50% opacity. The opacity is usually applied to the entire component.

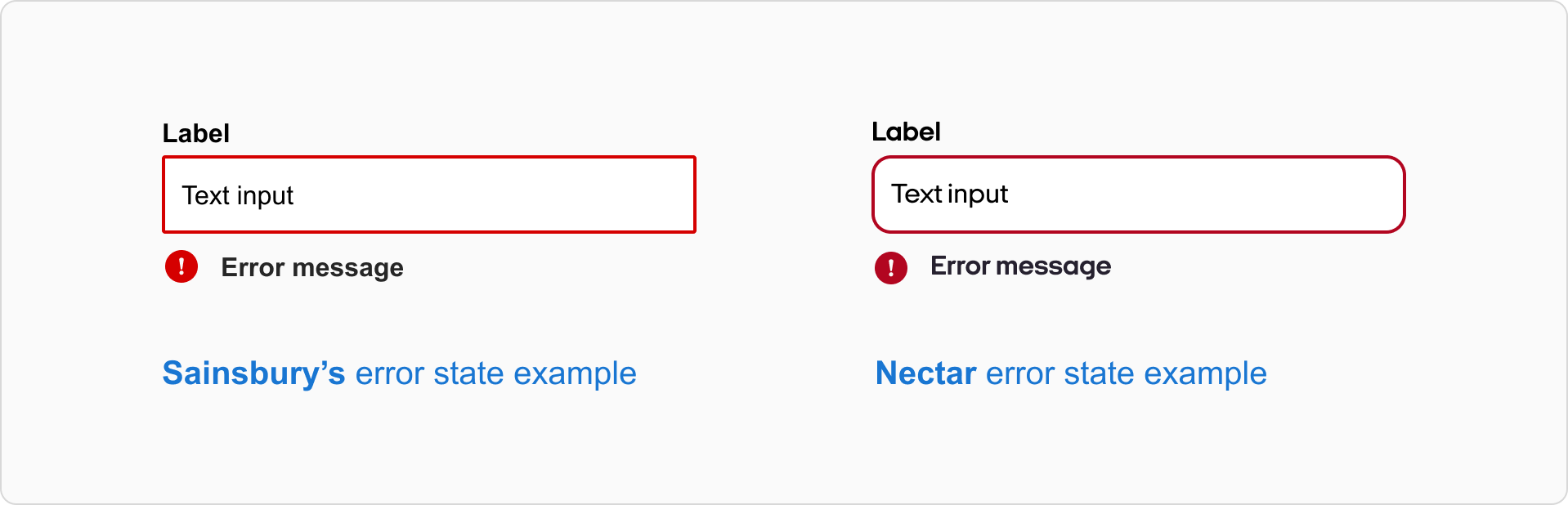
Error state
An error state usually appears when an user fails to complete an expected action.
Error state examples
Error states on components have a 2px stroke as a base. The stroke weight is applied at the parent component level or active state. Error states are shown through colour changes, using our semantic error base red.