Design tokens overview
Our design tokens store fundamental design values like colour, spacing and typography in a way that can be used by different platforms. This makes it easier to build and maintain consistent user interfaces.
Why have design tokens?
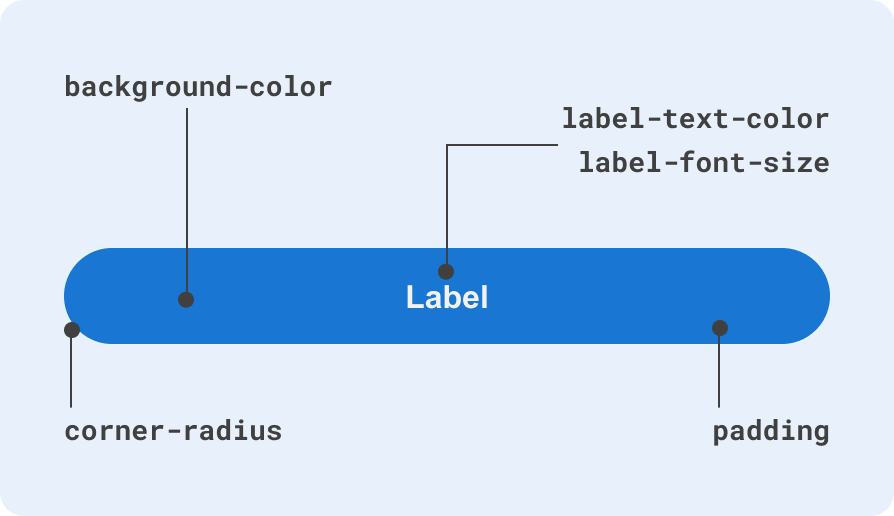
Design tokens can contain any of the individual design elements that make up the Sainsbury's Design System, whether that’s a colour saved as a hex code or a padding value saved in pixels.

Instead of hard coding values into an experience, you can import a design token instead. This means that no matter what platform or environment you’re building with, you know that you’re aligned with our design system.
And if something changes in the design system, the change can be made once to the token itself and then automatically applied everwhere that token’s used.
Our tokens principles
Aligned
Our tokens bridge the gap between design and code. What appears in design resources like our Figma UI Design Kits is reflected in design tokens.Non-specific
Our tokens are given broad names that do not relate to a specific use case. This is to streamline and simplify how tokens are used.Multi-brand
Our tokens are categorised in the same way for each Sainsbury’s brand, making it work across different brands.How our tokens are grouped
Our tokens are grouped according the same structure for each brand. The further into the structure you go, the more specific the groupings become.
Brands
Sainsbury’s, Argos, Tu, Habitat or Nectar. There’s also a Global section which supplies sensible defaults for anything not defined by a brand token.
Category
A broad style property, such as colour, spaces or typography.
Types
More sub-divisions within a category, such as ‘monochrome’ within ‘colour’.
Items
A specific codified token value.
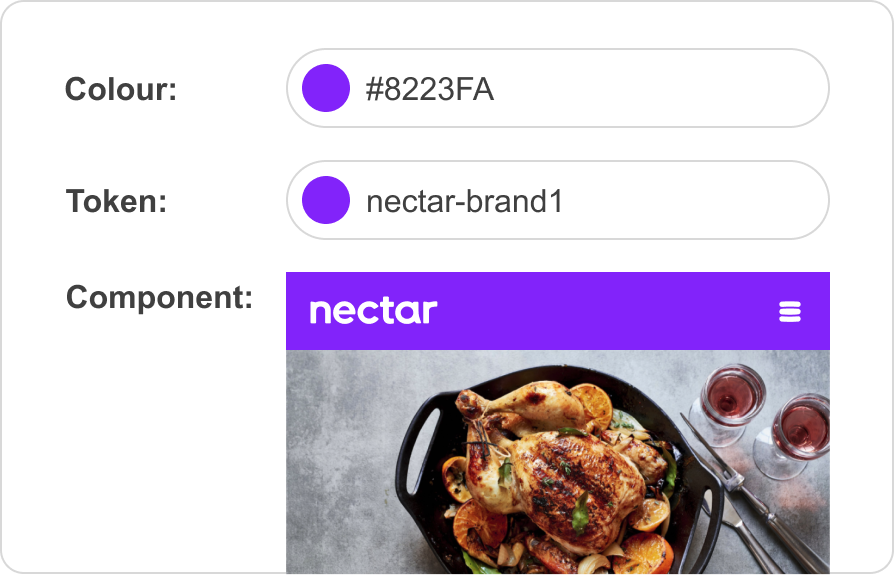
For example, Nectar’s purple (#8223FA) is categorised as:

Categories of tokens
Colour
Our system groups colours for all brands into different types.Space
Space tokens refer to the spacing rhythm used throughout a design.Modifiers
Modifiers are places where brands diverge from global defaults.Developer documentation
Our codebase site has more detail on implementing design tokens into your project.